- Поиск на Youtube Быстрый поиск видео на Youtube.
- Фоторедактор Здесь вы можете отредактировать свои изображения перед размещением их на фотохостинге. Многофункциональный онлайн-инструментарий.
- iPleer.fm Здесь вы можете найти практически любую песню.
- Гид по сайту Тема о новых опциях на сайте с инструкциями и иллюстрациями.
- Наша беседка В этой теме можете задать любой интересующий вопрос относительно сайта и не только.
- Техподдержка В этом разделе Вы можете создать тему технического характера, связанных с компьютерами, телефонами и интернетом.
Последние темы
Любимые темы
Загрузка избранного...
Страница 1 из 1 • Поделиться
Упомянуть пользователя.
По умолчанию система упоминания (теги пользователя требуется ввести имя пользователя, описанное вручную, из-за этого часто ошибки, и вы окажетесь говоря о других членов. Этот совет будет давать различные пути упрощения этой системы для того, чтобы избежать эти ошибки
Информация
Первые два кода Javascript, которые должны быть изменены в зависимости от версии вашего форума, ничего серьезного вам необходимо указать в качестве значения переменной версииномер версии.
0 : PHPBB2
1 : PHPBB3
2 : PUNBB
3 : INVISION
@ Перед именем пользователя в профиле
Это изменение добавляет @ перед именем пользователя в профилях сообщений. Нажав на его имя пользователя будет добавлена непосредственно в редакторе.

Создайте новый Javascript со следующими параметрами :
Название : Упоминать через профиль сообщения
Размещение : на всех страницах
- Код:
/* FORUM VERSIONS* 0 = PHPBB2* 1 = PHPBB3* 2 = PUNBB* 3 = INVISION */$(function() { var version = 0; if (/mode=reply/.test(window.location.search) && my_getcookie('fa_mention')) {document.post.message.value += '@"' + my_getcookie('fa_mention') + '" ';my_setcookie('fa_mention',''); } if (!/\/t\d+/.test(window.location.pathname)) return; for (var a = $(['.name strong a', '.postprofile dt strong a', '.username a', '.postprofile dt a ~ a'][version]), b, i = 0, j = a.length, t = document.getElementById('text_editor_textarea'); i<j; i++) {b = document.createElement('A');b.title = 'Mentionner ' + $(a[i]).text();b.style.marginRight = '3px';b.className = 'fa-mention';b.innerHTML = '@';b.href = '#';b.onclick = function() {var n = this.title.replace(/^.*?\s/,''); if ($.sceditor) t.insertText('@"' + n + '" '); else {my_setcookie('fa_mention', n);window.location.href = '/post?t=' + window.location.pathname.replace(/\/t(\d+)-.*/,'$1') + '&mode=reply'; } return false; }; a[i].parentNode.insertBefore(b, a[i]); } $(function(){ if (!$.sceditor) return;t=$(t).sceditor('instance'); });});
Если вы хотите стилизовать этот знак необходимо добавить немного CSS. Например, следующий код :
- Код:
/* style par défaut */a.fa-mention { color:#333;} /* style au survol */a.fa-mention:hover { color:#666;}
Кнопка отметить в опциях сообщения
Эта модификация позволит вам добавить кнопку " опции сообщения. Вы можете тогда назвать человека, который написал сообщение, нажав на кнопку.

Создайте новый Javascript-код со следующими параметрами :
Название : Упоминать через параметры сообщения
Размещение : на всех страницах
- Код:
/* FORUM VERSIONS* 0 = PHPBB2* 1 = PHPBB3* 2 = PUNBB* 3 = INVISION */$(function() { var version = 0,image = 'http://i19.servimg.com/u/f19/18/21/60/73/mentio10.png'; if (/mode=reply/.test(window.location.search) && my_getcookie('fa_mention')) {document.post.message.value += '@"' + my_getcookie('fa_mention') + '" ';my_setcookie('fa_mention',''); } if (!/\/t\d+/.test(window.location.pathname)) return; for (var a = $(['.post-options', '.profile-icons', '.post-options', '.posting-icons'][version]), b, c, d = ['.name strong a', '.author a', '.username a', '.author a'][version], e, i = 0, j = a.length, t = document.getElementById('text_editor_textarea'), l = version == 1 || version == 3; i<j; i++) {b = document.createElement('IMG');b.src = image;b.alt = 'Mentionner';b.title = 'Mentionner ' + $(a[i]).closest('.post').find(d + ':not(.fa-mention)').text();b.className = 'i_icon_mention';b.onclick = function() {var n = this.title.replace(/^.*?\s/,''); if ($.sceditor) t.insertText('@"' + n + '" '); else {my_setcookie('fa_mention', n);window.location.href = '/post?t=' + window.location.pathname.replace(/\/t(\d+)-.*/,'$1') + '&mode=reply'; } }; if (l) {c = document.createElement('LI');c.appendChild(b); } a[i].insertBefore(l ? c : b, a[i].firstChild); } $(function(){ if (!$.sceditor) return;t=$(t).sceditor('instance'); });});
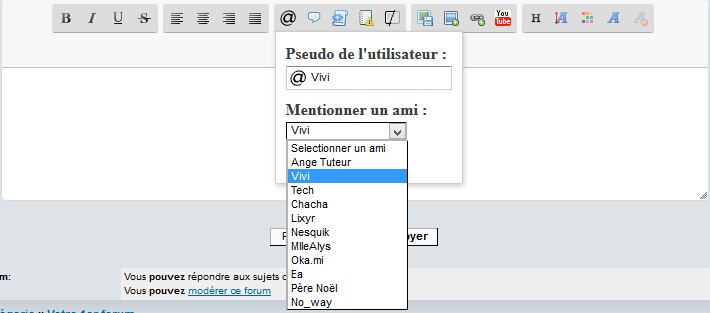
Кнопка " упомянуть в редакторе
Эта модификация позволит вам добавить кнопки в редактор сообщения. Вы можете отметить пользователя или выбрать один из ваших друзей

Создайте новый javascript-код со следующими параметрами.
Название : Кнопка отметить в редакторе
размещение : на всех страницах
- Код:
$(function(){ if (!$.sceditor || /\/privmsg/.test(window.location.pathname)) return; var storage = window.localStorage, s = document.createElement('SELECT'), amis; if (storage && storage.faAmis && storage.faAmisExp > +new Date - 29*59*1000 && storage.faAmisUser == _userdata.username) s.innerHTML = storage.faAmis; else {$.get('/privmsg?mode=post', function(d) {amis = $('select[name="userfriend"]', d)[0] || 0; if (amis) {amis.firstChild.innerHTML = 'Sélectionner un ami';s.innerHTML = amis.innerHTML; } if (storage) {storage.faAmis = amis ? amis.innerHTML : 0;storage.faAmisUser = _userdata.username;storage.faAmisExp = +new Date; } }); } $.sceditor.command.set('mention', {dropDown : function(editor, caller, callback) { var a = document.createElement('DIV'), b = document.createElement('INPUT'),c = document.createElement('INPUT');b.type = 'button';b.value = 'Insert';b.className = 'button'; c.type = 'text';c.id = 'fa-mention'; a.innerHTML = '<div><label for="fa-mention">Pseudo de l\'utilisateur :</label></div>'+ ( s.innerHTML ? '<div><label>Mentionner un ami :</label></div>' : '' ) + '<div></div>';a.firstChild.appendChild(c);a.lastChild.appendChild(b); if (s.innerHTML != 0) {s.value = '';a.getElementsByTagName('DIV')[1].appendChild(s);s.onchange = function() {c.value = s.value; }; } b.onclick = function() {c.value && callback(c.value);editor.closeDropDown(true); }; editor.createDropDown(caller, 'insertmention', a); }, exec : function(c) { mention(c, this) },txtExec : function(c) { mention(c, this) }, tooltip : 'Mentionner un membre' }); toolbar = toolbar.replace(/quote,/,'mention,quote,'); function mention(c, e) {$.sceditor.command.get('mention').dropDown(e, c, function(pseudo) {e.insertText('@"' + pseudo + '" '); }); }});
- Код:
/* image du bouton mentionner */.sceditor-button-mention div { background-image:url(http://i19.servimg.com/u/f19/18/21/60/73/scemen10.png) !important } /* menu déroulant du bouton mentionner */#fa-mention { background:url(http://i19.servimg.com/u/f19/18/21/60/73/scemen10.png) no-repeat 3px 50% #FFF; padding-left:22px;}
Последний раз редактировалось: Феникс (Пн 26 Дек - 23:52), всего редактировалось 1 раз(а)

Феникс- Администратор
 Посты : 1598
Посты : 1598
Очки : 6554
Возраст : 52
Откуда : Россошь

Re: Упомянуть пользователя.
Я немного переделал первый скрипт в теме. Раньше было @ Феникс пример Теперь @ Феникс, пример
- Код:
/* FORUM VERSIONS
* 0 = PHPBB2
* 1 = PHPBB3
* 2 = PUNBB
* 3 = INVISION
*/
$(function() {
var version = 1;
if (/mode=reply/.test(window.location.search) && my_getcookie('fa_mention')) {
document.post.message.value += '[b][i]@ ' + my_getcookie('fa_mention') + ',[/i][/b] ';
my_setcookie('fa_mention','');
} if (!/\/t\d+/.test(window.location.pathname)) return;
for (var a = $(['.name strong a', '.postprofile dt strong a', '.username a', '.postprofile dt a ~ a'][version]), b, i = 0, j = a.length, t = document.getElementById('text_editor_textarea'); i<j; i++) {
b = document.createElement('A');
b.title = 'Сказать ' + $(a[i]).text();
b.style.marginRight = '3px';
b.className = 'fa-mention';
b.innerHTML = '@';
b.href = '#';
b.onclick = function() {
var n = this.title.replace(/^.*?\s/,'');
if ($.sceditor) t.insertText('[b][i]@ ' + n + ',[/i][/b] ');
else {
my_setcookie('fa_mention', n);
window.location.href = '/post?t=' + window.location.pathname.replace(/\/t(\d+)-.*/,'$1') + '&mode=reply';
}
return false;
};
a[i].parentNode.insertBefore(b, a[i]);
}
$(function(){
if (!$.sceditor) return;
t=$(t).sceditor('instance');
});
});
Последний раз редактировалось: Феникс (Пн 18 Янв - 2:32), всего редактировалось 1 раз(а)

Феникс- Администратор
 Посты : 1598
Посты : 1598
Очки : 6554
Возраст : 52
Откуда : Россошь

Re: Упомянуть пользователя.
На нашем форуме поддержки есть скрипт "быстрый ник" по клику на ник пользователя в профиле. Я отдал предпочтение этому потому, что у меня на клике по нику стоит другой скрипт.

Феникс- Администратор
 Посты : 1598
Посты : 1598
Очки : 6554
Возраст : 52
Откуда : Россошь

Страница 1 из 1
| URL: | |
| BBCode: | |
| HTML: |
Права доступа к этому форуму:
Вы не можете отвечать на сообщения


» Шаман......
» [Салаты] Пять ошибок при приготовлении оливье
» Наша Беседка.. :)
» Супы из рыбы и морепродуктов
» Другие закуски
» Теперь мы есть в Telegram
» мои клипы.
» МОМЕНТЫ ЖИЗНИ